Choose from a wide variety of Field Types to input and store different types of data. Field Type determines how you add information, such as providing a photo upload button or a calendar for date input. Some fields such as True/False and dropdowns enable dynamic input to permit you to collect different data based on previous response, such as different questions for a cat and dog.
What are Custom Fields? Custom Fields give you the power to design a custom database, with whatever data fields you need in a client account, a pet record, a staff record and Service Reports, and this is also reflected in a customized Client Portal. Not only can you maintain the data your business needs, you can set permissions on a field-by-field basis to allow different access and editing rights to only those groups you permit: Staff and Clients. Your data consists of separate Pages of information, and each page has Sections and each Section has Fields where data is input. Additionally, the data is dynamic, meaning you can control the input options or questions, depending on the answer to a previous question. For example, if a client is completing a pet record for a cat, you can ask a different set of questions than for a dog. Learn more: Custom Fields Display Conditions. |
How Do I Set Field Types in Custom Fields?
Navigation: Admin > Custom Fields > Choose database area

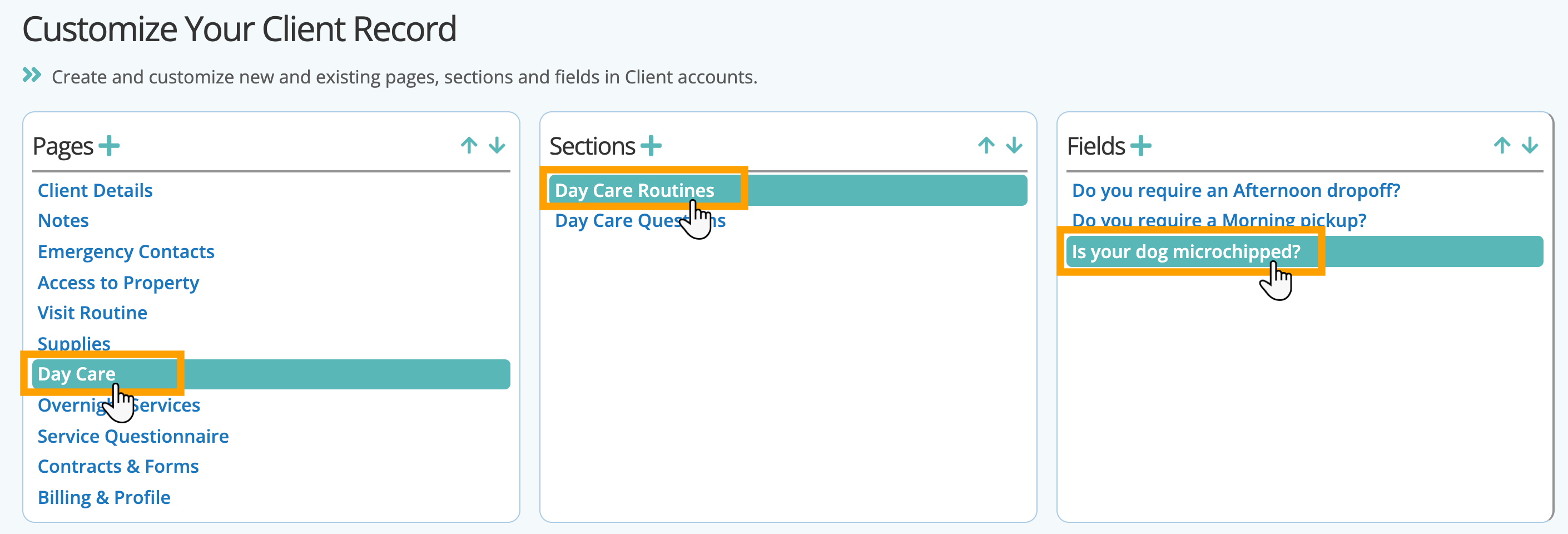
- Select the area of your system you would like to work in (Client, Pet, Staff, or Service Report) from the Custom Fields submenu. You will see three columns: Pages, Sections, and Fields.
- In the first column, click on a Page and in the second column, you will see the Sections on that Page.
- Click on a Section and in the third column you will see the Fields in that Section.
- Click on a Field or use the "+" to create a new one, and then select the appropriate Field Type.

What Are the Field Types in Custom Fields?
Fields allow one piece of information, such as "Date of Birth" and have one of the following formats:
- Number
- Simple Text
- Date
- True / False
- Multiline Text (notepad)
- Multi-choice dropdown
- Multi-choice radio button
- Email Address
- Web Link (URL)
- Phone
- Postal Address
- File (Document)
- Image
Field Types Explained: Number:
Simple Text:
Date:
True / False:
Multiline Text (Notepad):
Field Type: Choice:
Email Address:
Web Link URL:
Phone:
Address:
File:
Image:
|
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article